Freetime
03

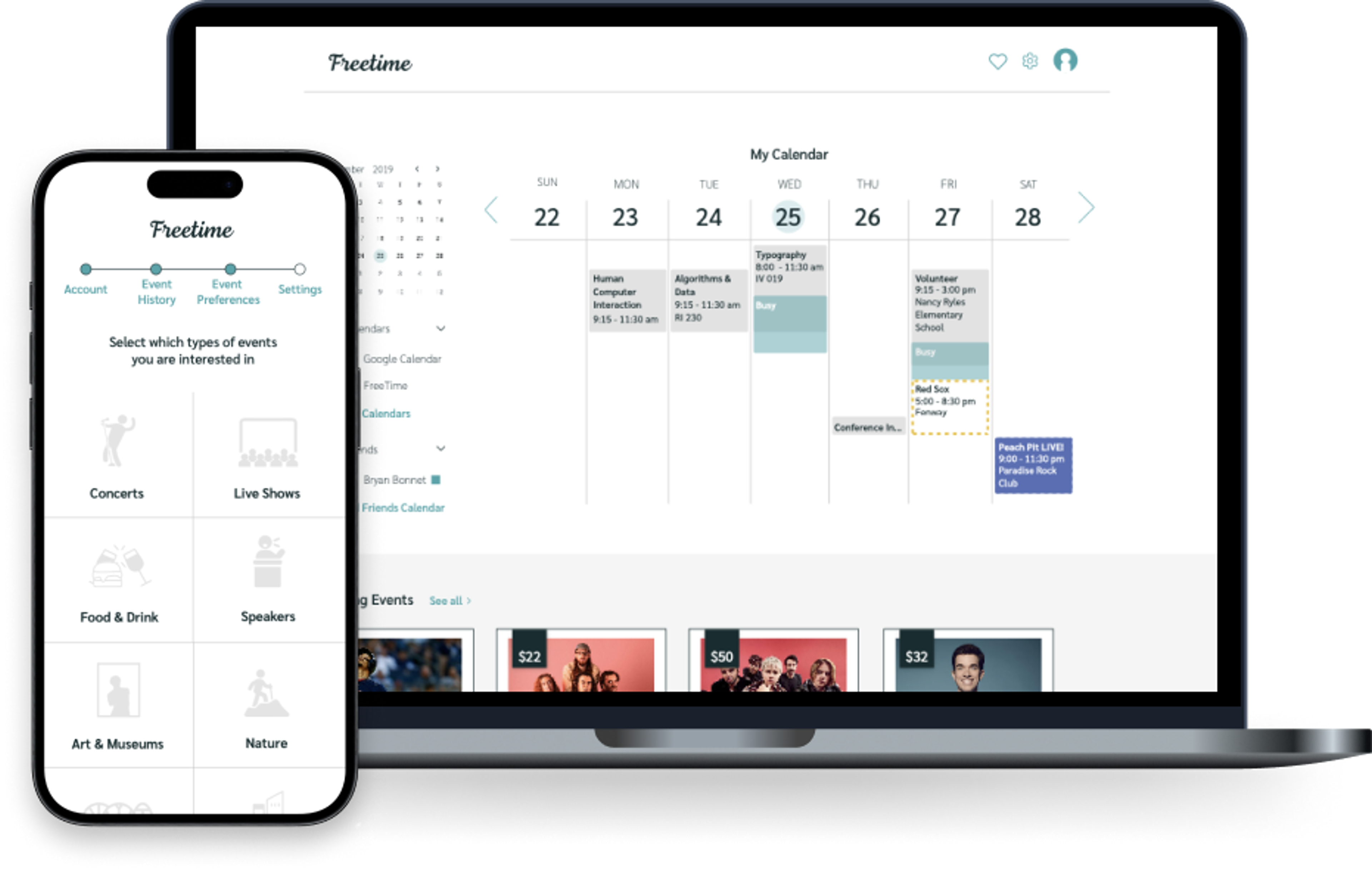
Prototype web app that syncs to your google calendar and suggests events to attend based on your interests.
Role
Sole designer
Team
Duration
6 weeks

Overview
The Problem
There is no easy solution for adults to find events that fit their and their peers’ schedules. Those looking for new kinds of events to attend in their area don’t know where to start without knowing what they want and they often can’t participate in the events they want to because they aren’t reminded of when they happen (lack of notification).
The Solution
Develop Freetime.
For anyone looking for fun events in the area on their nights off, Freetime is a web app that syncs to your Google Calendar and suggests events to attend based on your interests. Unlike other event notification web apps, Freetime automatically proposes events on your calendar based on your selected interests and includes which of your friends are also free that night for easy group coordination.
Diving Deeper
Discovery
Identifying the problem
Living in a big city can provide you with many opportunities to do some cool things, but how do you know what to do? I interviewed 10 adults, including college students and working professionals, and discovered many common pain points.
- Finding people to go with (who are able to attend)
- Feels like they don’t have the time to go to events
- Unaware of when events are happening
They also shared similar goals
- Attend events more frequently
- Go to new kinds of events more often
"MFA LateNite was great because it was something I wasn’t used to and I got to be a part of an art culture that was different and exciting"
Speaking with people of different backgrounds and interests and finding their commonalities gave me a clear direction forward to start developing a responsive web app that can meet their needs.
Design process
Designing for the user
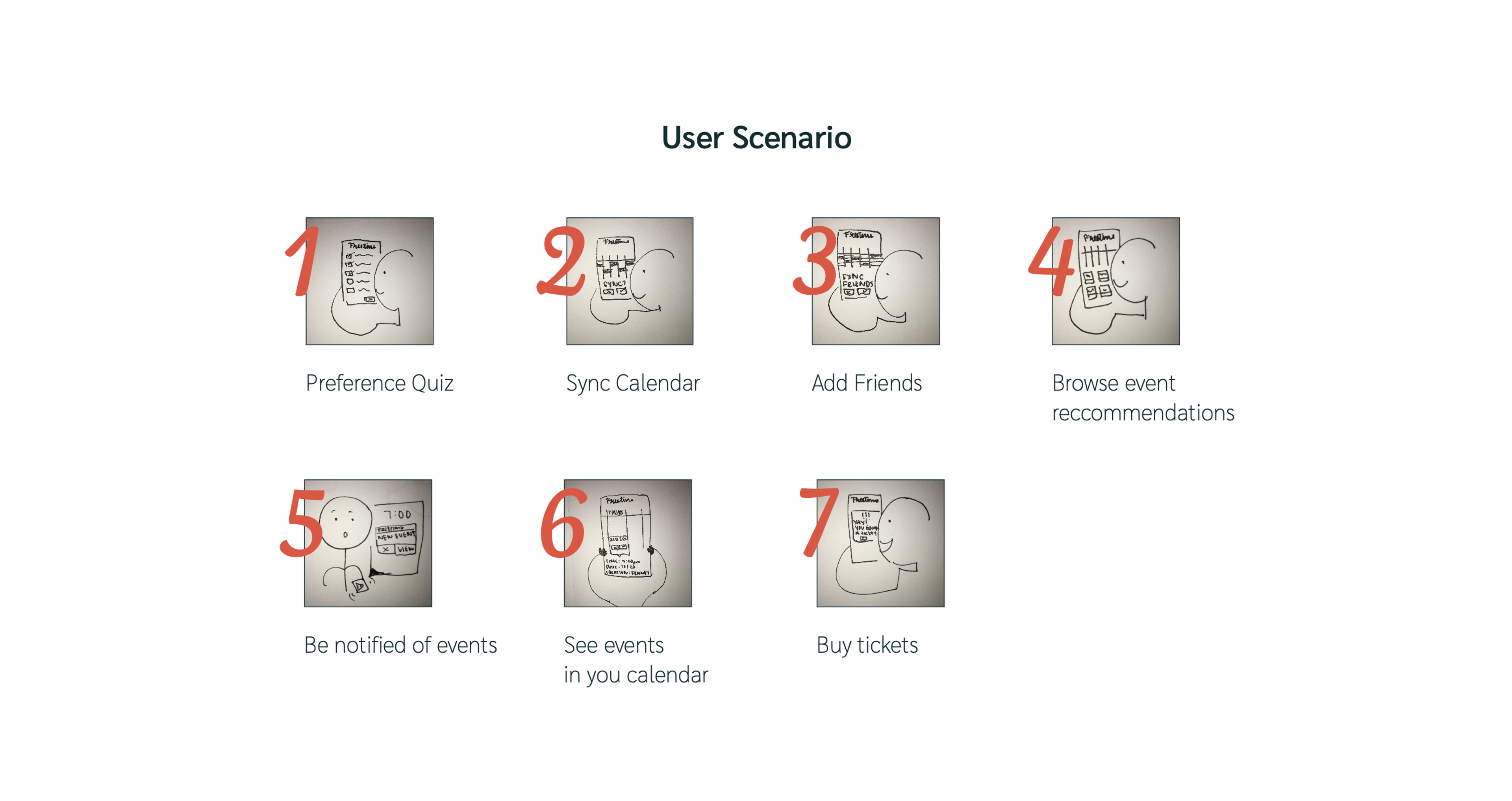
With a focus on increasing awareness of local events for people who want to see them, I outlined a simple user flow.

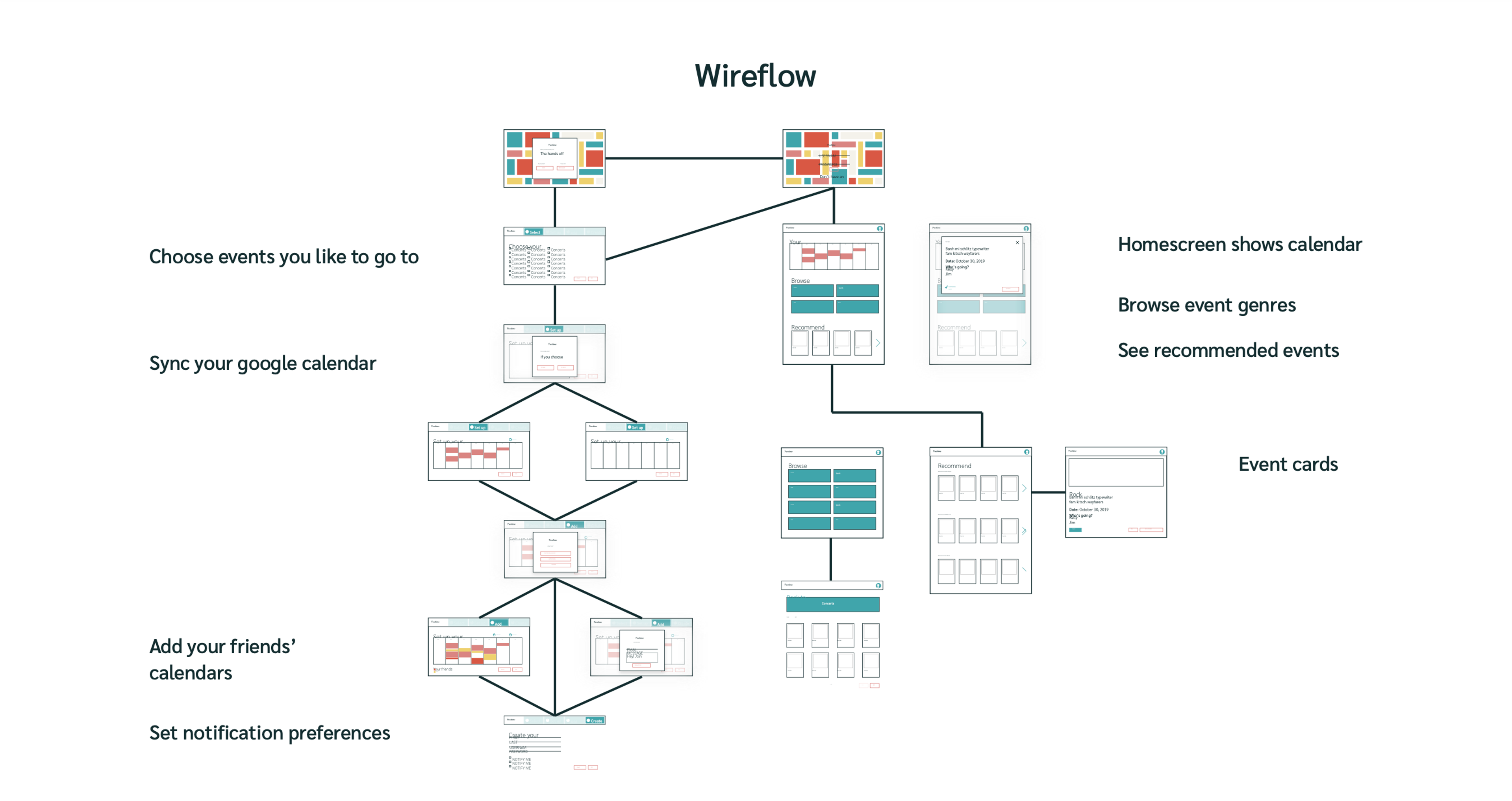
From there, I created low-fi wireframes. My goals were to keep the structure familiar and intuitive. I wanted the calendar to be front and center, and there to be a section where users could explore and browse events. I developed a simple color palette that would be minimal, clean, and friendly.

Key features
- Sync your calendar with Google Calendar to populate your existing events
- Sync your Spofity to track your liked Artists
- Add your friends' calendars to know who's free
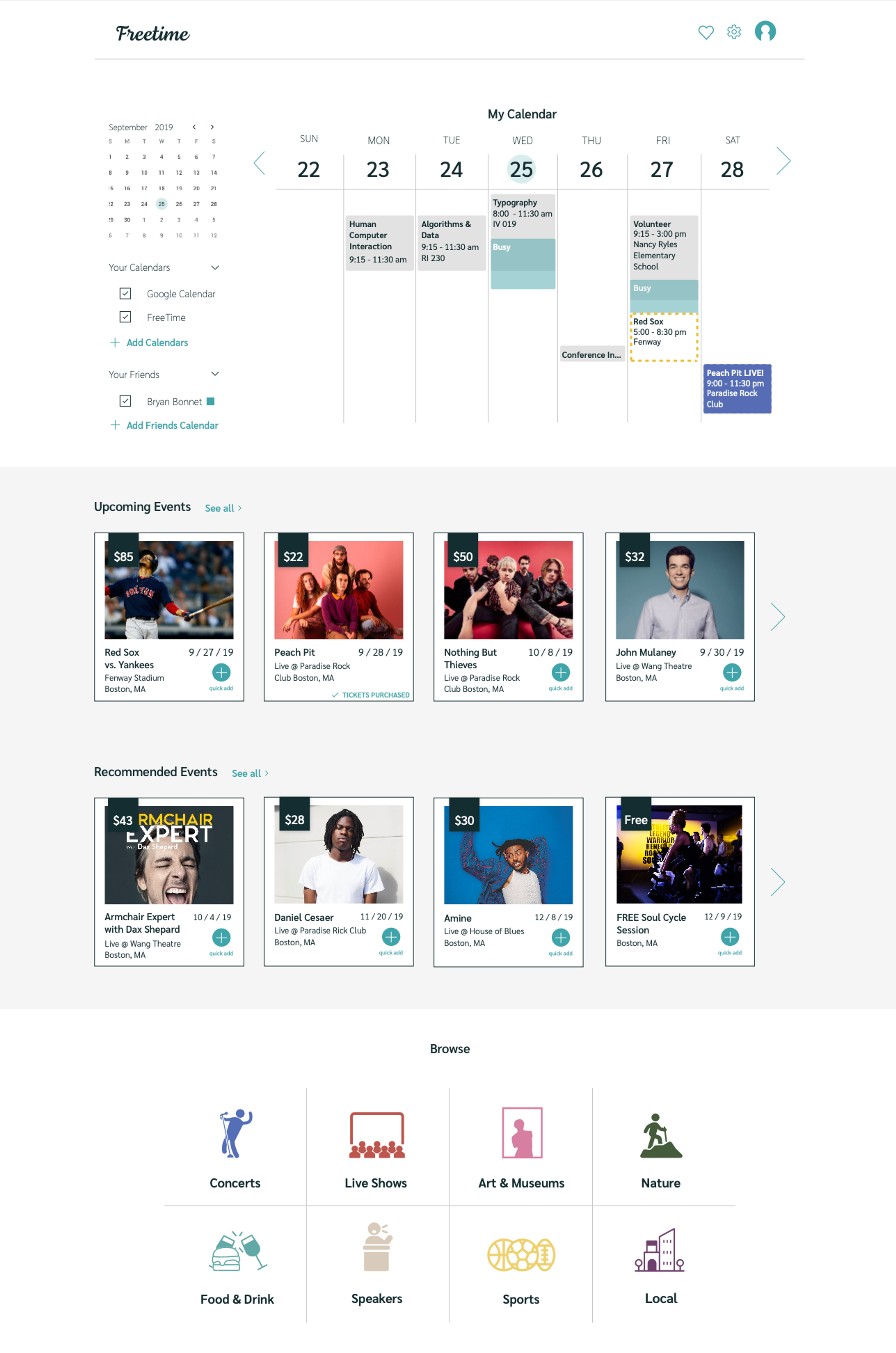
- The main calendar view will display proposed events that abide by user preferences and are local to your area
User testing
After a simple prototype was made based on the wireframes, I sat down with 5 participants to conduct user testing.
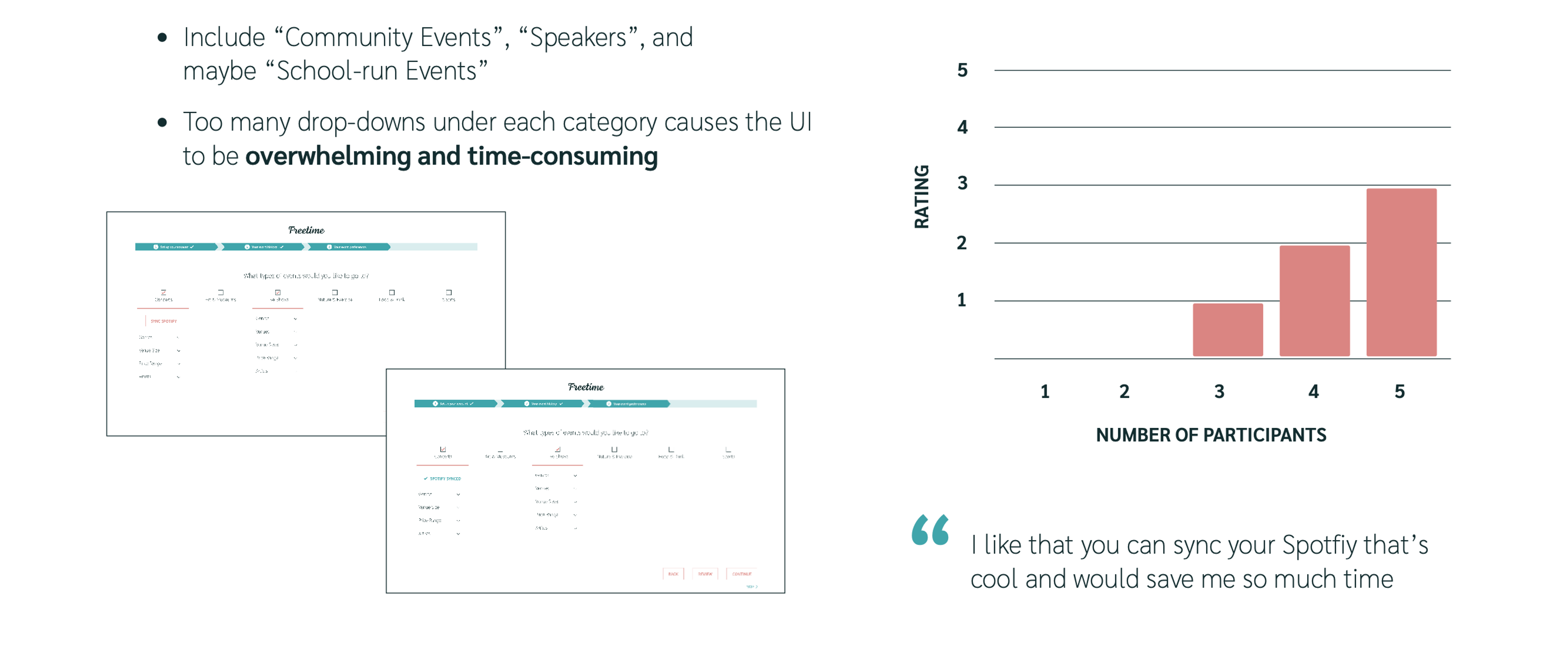
Study participants were asked a series of questions about their normal routine when finding and attending events, what their ideal experience would be, and the current technology they use to organize their schedules. They also were asked to rate each activity on a scale of 1 (not easy to complete) to 5 (extremely easy to complete).
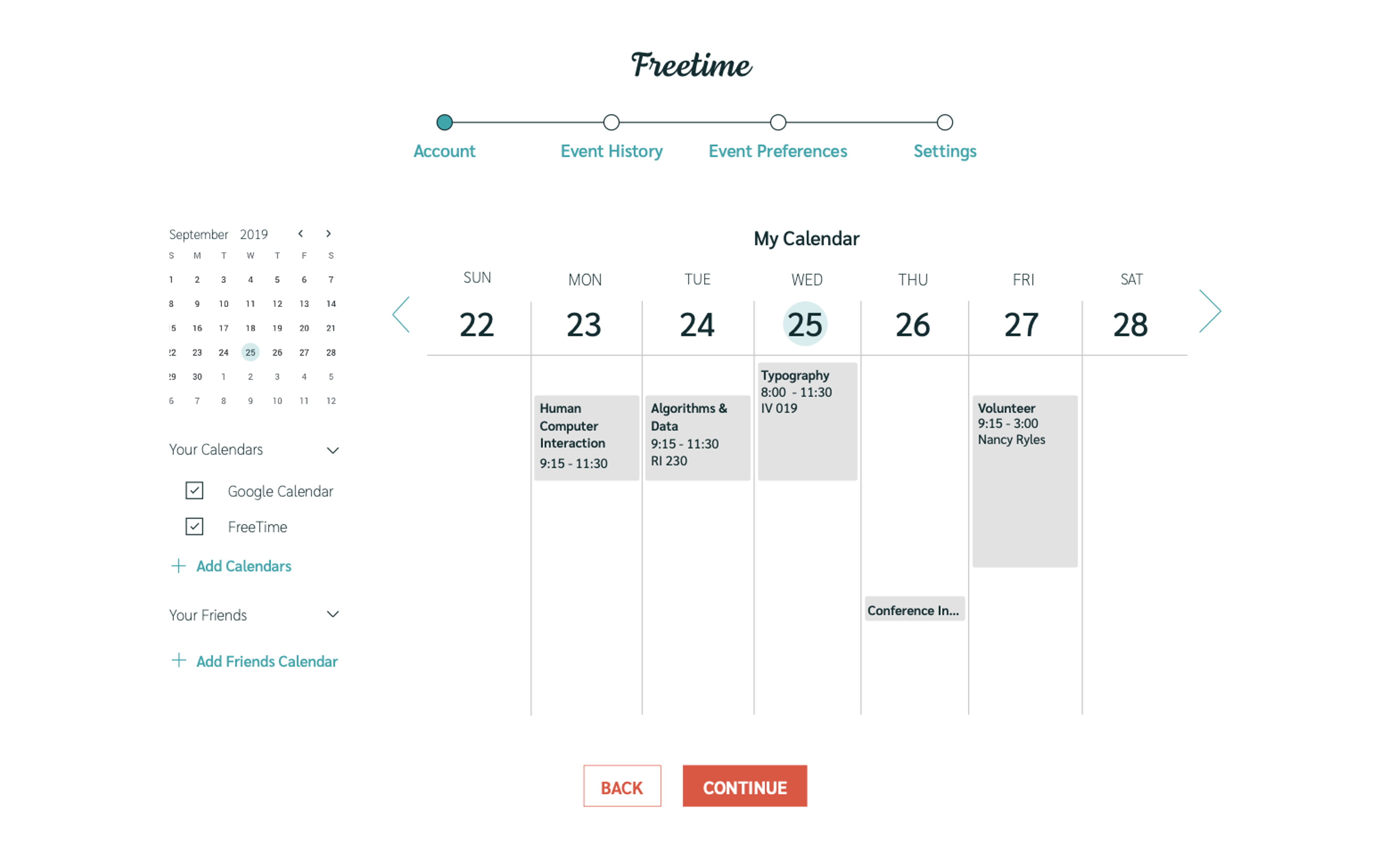
- Activity 1: Fill out basic account information & sync Google calendar
- Activity 2: Enter the last 3 events you attended
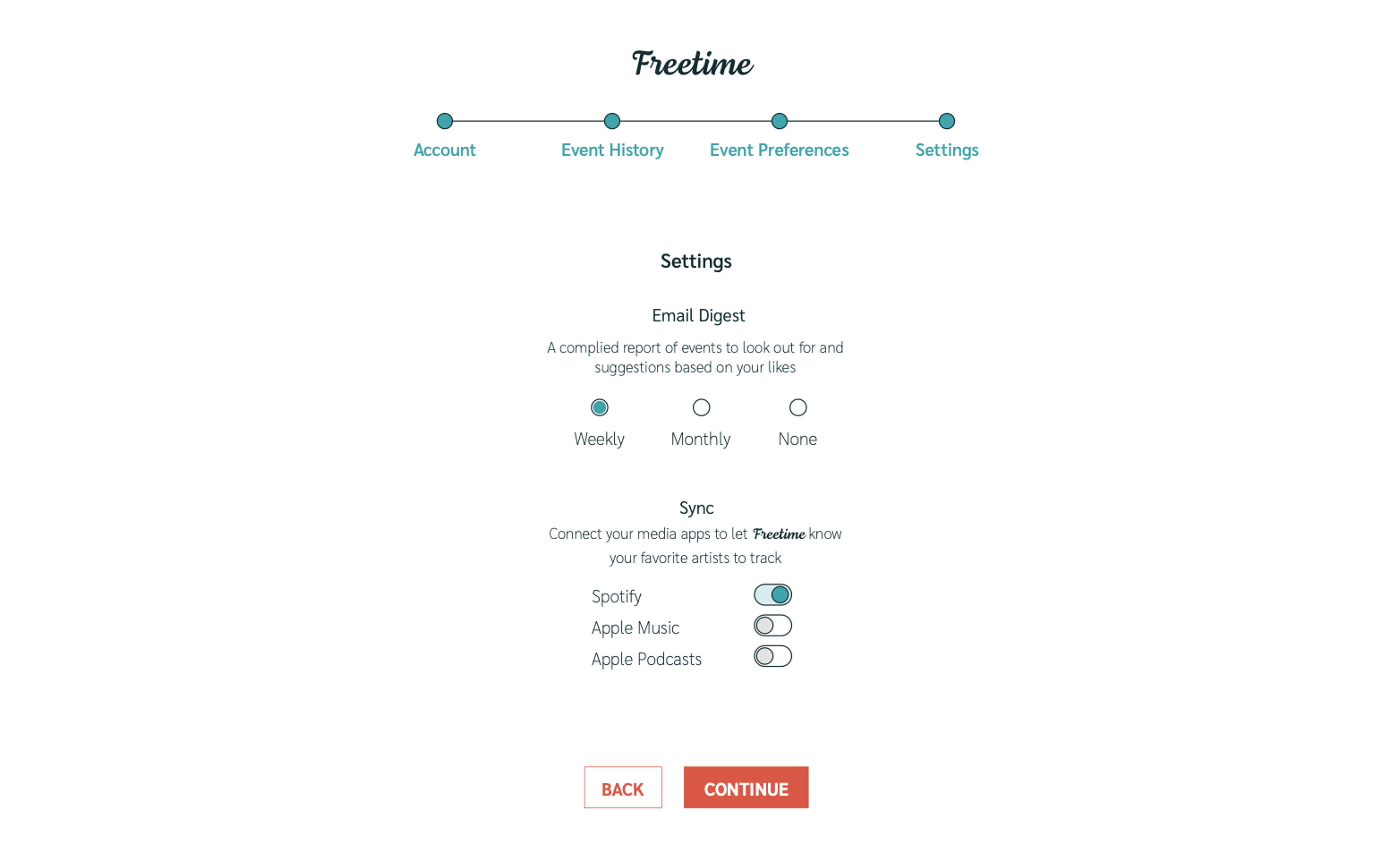
- Activity 3: Enter your event preferences & sync Spotify
- Activity 4: Review your selections
- Activity 5: Set the notification settings Activity 6: Add a friend to your calendar
- Activity 6: Add a friend to your calendar
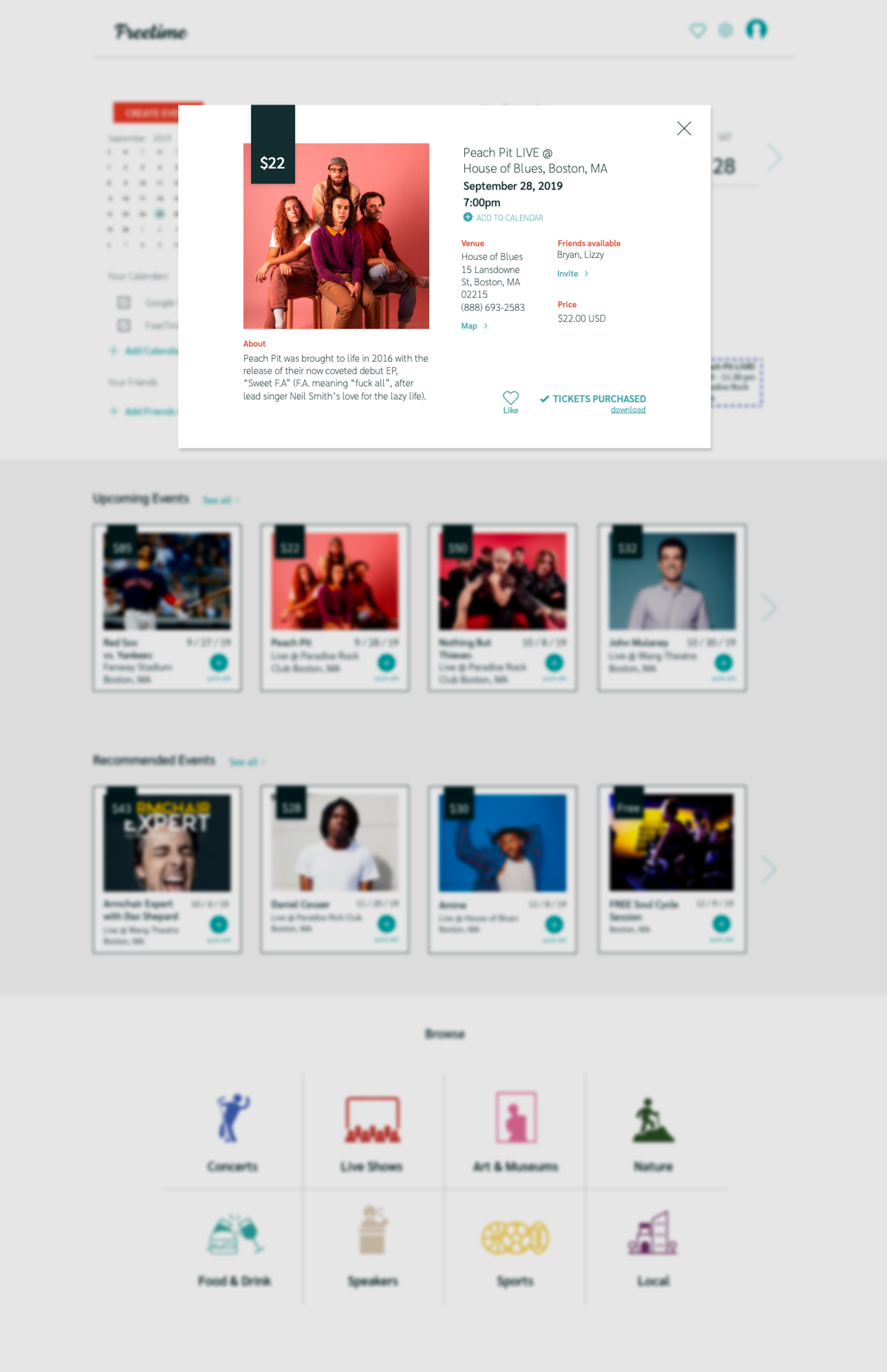
- Activity 7: Buy tickets to a concert
Findings
- Include a broader range of event categories to choose from
- Within the event preference selection, there are too many drop-downs under each category causing the UI to be overwhelming and time-consuming
- Provide available filtering on the homepage UI for easy sorting of events
- Create a ‘liked’ list for saving events you may be interested in
- Allow for adding multiple friends at one time
- Simplify the onboarding process

Changes based on user testing results
Based on what I learned from the user testing, I simplified the event preference selection to broader categories and included more iconography, shorted the onboarding process to fewer steps, condensed the number of questions in each step, and, lastly, added a "Liked" section to the main page where users can store their liked but not attended events.
Development
Creating a final prototype
After iterating through wireframes and multiple versions, I made the recommended changes and developed a finalized prototype. Using AdobeXD, I prototyped the Freetime web app that walks through creating an account, syncing your Google Calendar, adding friends' calendars, buying tickets to a proposed event, and browsing and liking upcoming events.
Screens