Mckenna
Poulos
San Diego
Web
developer
& designer
Let's work together
I build custom web apps using
thoughtful design, responsive layout, and
clean code with accessibility best practices
top of mind.
My goal is to bring your ideas to life in a digital space. From brand identity development to outlining intuitive user experiences and complete web development, I am passionate about building personalized products for clients. I have a degree in Computer Science and Design (concentration in Interaction Design and Web Development) and over 6 years of experience architecting and delivering high-quality products.
HTML
CSS/SASS
Typescript
React
Tailwind CSS
Javascript
Content Management Systems
GraphQL
Java
Adobe Creative Suite
Jest + Automation Testing
Git/Github
Figma
RESTful APIs
WCAG Best Practices
Projects
After completing personalized branding exercises and gathering the client's requirements, I lead the design process and iterate through colors and typography, logo variations, wireframes, asset treatments, user flows and more, all to ensure the final product satisfies each project goal. Visit the live links or click on a case study to learn more.
Coming soon

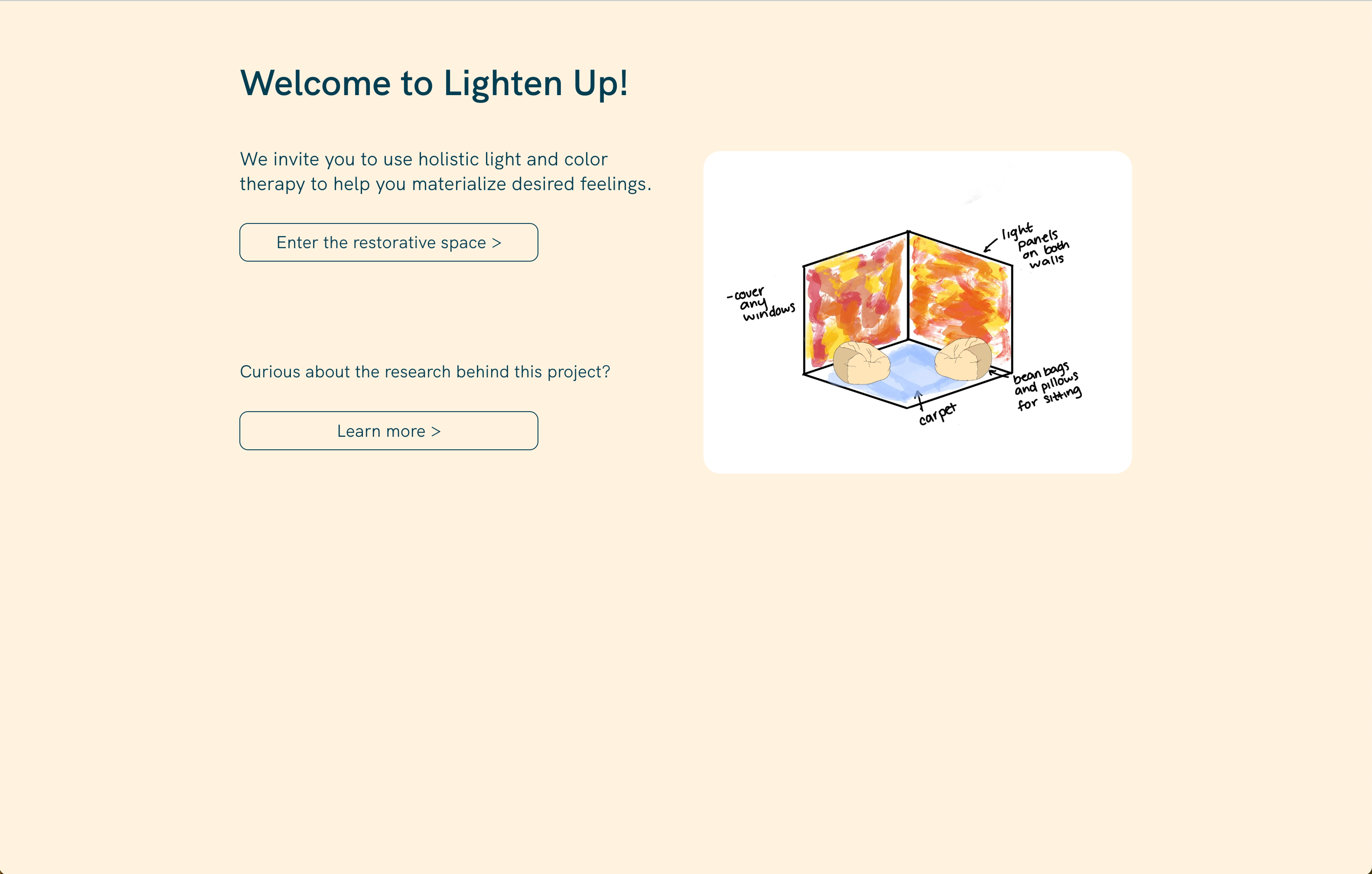
Lighten Up
Experience design
LED animation
Web design
UI/UX design
An interactive light installation that provides students with an immersive space for meditation and mindfulness by using animated colors to display visual representations of emotions.
Resume
With an extensive professional history, I take each new opportunity as a chance to expand my skills. I am passionate about working with kind, collaborative individuals, and measure success in terms of effective communication, personal growth and the timely delivery of scalable and pixel-perfect features. Dive into each of my experiences to learn more about what I achieved in that role and what I took with me into my next.
2021 - 2024
Software Engineer
Software Engineer
August 2022 - February 2024
After being rehired for full-time post-graduation, I rejoined the business/enterprise team and took on more responsibility. I architected and implemented the Retail Referrals dashboard, drove the development of multi-signer functionality for Easylinks, and assisted in re-developing a new structure for the transaction creation flow to create a more adaptable base for flexible transactions. I was a main contributor to improving the FE codebase by converting old files form Javascript to Typescript, updating common components to meet WCAG standards, and documenting new UI features in Storybook.
Software Engineer Co-op
January 2021 - August 2021
In my final co-op with Northeastern University, I worked at Proof (f.k.a Notarize) developing React/Typescript features for the business team. I implemented Role Based Access Control on the internal admin portal to remediate business-critical security vulnerabilities and redeveloped common components to follow Web Content Accessibility Guidelines that dramatically boosted the product’s overall accessibility.
2021 - 2022
Operations Director
In my final year at Northeastern, I was the Operations Director of Scout Studio (~60 members). Alongside my Executive Director, Brandon Yap, we hired a management team for the studio, interviewed studio clients, ran semester studio orientations, communicated with advisory boards through monthly meetings, organized Studio-wide events, and handled interpersonal relationships among teams.
In my specific role as Operations Director, I oversaw the studio budget, managed studio accounts, organized documents within Notion, and presented the studio for funding opportunities.
Jan - Jun 2020
Frontend Software Engineer
Throughout my second Northeastern co-op, I implemented web and mobile features in React and Typescript throughout biweekly sprints for the Priceline homepage. I conducted A/B testing using AceContent to maximize predicted profit with experimental design changes. As a member of the engineering team, I Built new shared components in Typescript to clean up the codebase and participated in daily code reviews with senior engineers.
2019 - 2020
Web Developer & Designer
BATL
September - December 2020
As a Scout Studio's fall 2020 team member, and I 6 other designers/developers completed 14 sprints to develop a new brand identity and information website for Northeastern's Biopharmaceutical Analysis Training Laboratory. I took on the lead developer role, communicated the development scope at client meetings, oversaw branch development, led code peer reviews, and helped architect the site. We delivered low-fit wireframes before developing the site with React, setting up Contentful for content management, and deploying it with Netflix.
BikeBus
September - December 2019
As a member of Scout's studio team, we collaborated with the CEO of BikeBus through brand activities to create a new unique brand identity. Following an agile process, 2 other developers and I created a marketing website following the new brand guidelines. The new site was developed with React and Gastby, managed by Takeshape CMS, and deployed with Netlify.
Following COVID, BikeBus is no longer in service, but you can view the brand elements from their
Jan - Jun 2019
Software Engineer
During my first Northeastern Co-op at Imprivata, I designed and developed a Flask app dashboard to streamline performance test information for internal company review. Under the supervision of a QA engineer, we defined user goals and identified key problem statements and required interactions. I held one-on-one sessions with Imprivata engineers to design the user interface.
I developed the app with Javascript, HTML, and CSS, and wrote Python scripts to query data from generated report files. I displayed the results in performance tracking charts with HiCharts.
2018 - 2019
Graphic Design Intern, UX Design Intern
UX Design Intern
July - August 2019
After returning for a second summer interning at Zapproved, I took on a UX Designer role. I adapted the company's UX design process and prototyped an eDisocvery feature with Axure. Under the mentorship of the product team's lead designer, I implemented UX best practices.
Graphic Design Intern
July - August 2018
During my first internship at Zapproved, I learned the operations of a software-as-a-service startup company. I created on-brand printed and digital collateral for the Marketing team, managed and oversaw Zapproved’s e-discovery blog with 2+ posts each week, and sourced and designed conference materials for 200 attendees.
Say hi !
Your digital business needs, site development, frontend engineer opportunities, branding revamp, design help, typography guidance, accessibility overhaul, latest UX finds, cool websites, your favorite dinner recipe, latest NWSL news, surfing, starting an herb garden, the best local WFH coffee spots in San Diego — I want to talk about it!
Leave a message and let’s get the conversation going.




